Cara Menulis Fungsi Javascript Di Halaman Html
Fungsi utama eksternal css adalah kita bisa membuat satu buah file css kemudian bisa dipanggil di halaman apapun. Secara sederhana fungsi atau function adalah kode program yang dirancang untuk menyelesaikan sebuah tugas tertentu dan merupakan bagian dari program utamaKetika di sadur ke dalam bahasa indonesia function ini di sebut juga sebagai fungsi.
 Implementasi Datatable Serverside Untuk Mempercepat Load Halaman Pada Php Dan Mysql Sahretech
Implementasi Datatable Serverside Untuk Mempercepat Load Halaman Pada Php Dan Mysql Sahretech
Terkadang Anda akan diminta untuk menyalin dan menempelkan kode JavaScript ke web untuk menambahkan fungsi fitur dari pihak ketiga.

Cara menulis fungsi javascript di halaman html. Tulisan ini hanya mengajari dasar-dasar saja. JS merupakan prototype-based multi-paradigm bahasa scripting dinamis medukung object-oriented diperlukan dan declarative mis. Cara Membuat Alert Dengan JavaScript.
Ada juga yang aneh jarang digunakan sih tapi masih work. Kalau kedua cara diatas yang inline css dan internal css kita harus menulis kodenya satu persatu di setiap halaman. Menggunakan Javascript Secara Internal.
Tambahkan Kode JavaScript di Seluruh Website Menggunakan Insert Header and Footer. Penulisannya bisa kamu baca di bagian html file path. Untuk mempelajari JavaScript sebaiknya anda menguasai dasar-dasar HTML Script sehingga akan memudahkan anda untuk menyisipkan program JavaScript secara baik dan benar.
Berdasarkan siapa yang membuat fungsi bisa dibedakan ke dalam 2 kelompok. Section Artikel1 Sintaks Fungsi JavaScript2 Fungsi Invocation3 Fungsi Return4. Yaitu dengan cara di sisipkan pada halaman HTML langsung dan 1 lagi dengan cara menyimpan file javascript dengan ekstensi js.
Javascript merupakan bahasa pemrograman bertipe asynchronous yang artinya merupakan bahasa pemrograman yang bekerja di latar belakang tetapi tidak berpaku pada posisi baris dari script tersebut berbeda contohnya dengan php yang dimana bahasa pemrograman php bertipe synchronous alias bekerja di latar belakang tetapi berpaku pada posisi baris. Dan kemudian menginclude nya pada halaman HTML. Ada dua cara yang bisa dilakukan untuk membuat JavaScript di HTML.
Googletagcmdpushfunction googletagdisplaydiv-gpt. Materi pembelajaran sudah di susun secara sistematis dan. JavaScript JS sangat ringan terinterpretasi bahasa pemrogramman dengan first-class functions.
Ketiga macam list HTML tersebut memiliki tampilan fungsi dan cara penulisan yang berbeda. Untuk mengetahui masing-masing list tersebut kita akan bahas satu-persatu. Menggunakan Javascript Secara Internal.
Yaitu dengan cara di sisipkan pada halaman HTML langsung dan 1 lagi dengan cara menyimpan file javascript dengan ekstensi js. Javascript juga dikatakan berbeda dari HTML dan CSS. Cara terbaik untuk membuat JavaScript di HTML adalah dengan mengimport file eksternal.
Ada 4 cara menulis kode Javascript pada HTML. Download Ebook belajar HTML CSS dasar untuk pemula gratis. Jadi javascript merupakan salah satu bahasa pemrograman web yang bisa membuat halaman website anda lebih menarik serta lebih hidup.
Terdapat 3 macam list yang ada di HTML yaitu ordered list unordered list dan description list. Agar lebih spesifik akan kita bahas satu persatu. JavaScript adalah sebuah bahasa pemrograman yang akan dijalankan oleh browser dari pengunjung dan program JavaScript biasa ditanamkan didalam halaman web untuk menghasilkan halaman yang dinamis.
Agar lebih spesifik akan kita bahas satu persatu. Pengertian Fungsi Function dalam Bahasa C. Beberapa kelebihan menambahkan kode JS pada file terpisah adalah.
Apa saja keempat cara itu. Fungsi pada JavaScript adalah sekumpulan kode yang dirancang untuk melakukan tugas tertentu. Cara ini sangat kami sarankan dan juga disarankan oleh banyak tutorial karena cara ini bisa memberikan banyak keuntungan dalam membuat program JavaScript di web.
Syntax javascript bisa di gunakan dengan 2 cara teman-teman. Sama seperti cara menulis css javascript juga bisa ditulis secara internal dan eksternal. Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban.
Dari keempat cara ini ada yang biasa dan sering digunakan. List merupakan cara penulisan yang sering digunakan untuk membuat daftar berurutan. Agar HTML dapat.
Fungsi merupakan hal yang wajib dipahami di dalam Javascript karena kedepan kita akan banyak bekerja dengan fungsi baik dalam membuat objek manipulasi HTML melakukan ajax dan sebagainya. Apabila kamu mengikuti seri tutorial belajar JavaScript dasar di Cara Kode pasti kamu di seri ini sangat mudah untuk membuat alert namun saya ingin mengulang supaya kamu lebih paham dan mungkin ada pengunjung yang baru menemukan seri JavaScript ini melalui tulisan ini. Jadi mari kita lihat cara mudah menambahkan kode JavaScript di halaman atau postingan WordPress tanpa merusak website Anda.
Dan kemudian menginclude nya pada halaman HTML. Dan masih bingung dengan cara menulis Javascript di HTML. File ini di-reference dari dalam dokumen HTML sama seperti ketika Anda mereferensikan dokumen CSS.
Banyak hal yang bisa dilakukan dengan menggunakan. Kalau halaman web yang dipakai cuma 5 halaman sih tidak masalah kalau ratusan halaman web bagaimana. Cara pertama dengan memasukkan kode JavaScript langsung ke dalam skrip HTML cara kedua dengan membuat JavaScript di dalam file yang terpisah.
Syntax javascript bisa di gunakan dengan 2 cara teman-teman. Untuk tutorial JS akan dibahas di seri tutorial yang lain. Sekian tutorial menulis javascript di web.
Umum dikenal sebagai bahasa scripting untuk halaman web Banyak lingkungan non-browser juga menggunakan javascript seperti nodejs dan Apache CouchDB. Bahasa pemrograman javascript itu dijalankan di perangkat pengunjung website atau situs bukan di server jadi berbeda dengan PHP. Baris kode di atas digunakan untuk menampilkan kotak dialog yang berisi teks txt1 pada halaman browser.
Cara memanggil fungsi javascript pada HTML yang kedua adalah dengan menuliskan kode JavaScript di dalam sebuah file terpisah untuk selanjutnya dipanggil dari HTML. Sebuah fungsi JavaScript dijalankan ketika ada yang memanggilnya. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup languageHTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web.
Ebook ini bisa di download oleh teman-teman yang baru mulai belajar HTML dan CSS dasar tapi tidak tahu mau memulai belajar dari mana.
 Kursus Komputerediting Video Silabus Umum 1 Teori Editing 2 Efek Transisi 5 Color Correction 6 Mixing Audio Adobe 7 Pemrograman Jaringan Komputer Linux
Kursus Komputerediting Video Silabus Umum 1 Teori Editing 2 Efek Transisi 5 Color Correction 6 Mixing Audio Adobe 7 Pemrograman Jaringan Komputer Linux
 A Javascript Library For Building User Interfaces Desenvolvimento De Software Ciclos De Vida Interface
A Javascript Library For Building User Interfaces Desenvolvimento De Software Ciclos De Vida Interface
 Cara Membuat Tulisan Underline Di Word Dan Html Belajar Tulisan Website
Cara Membuat Tulisan Underline Di Word Dan Html Belajar Tulisan Website
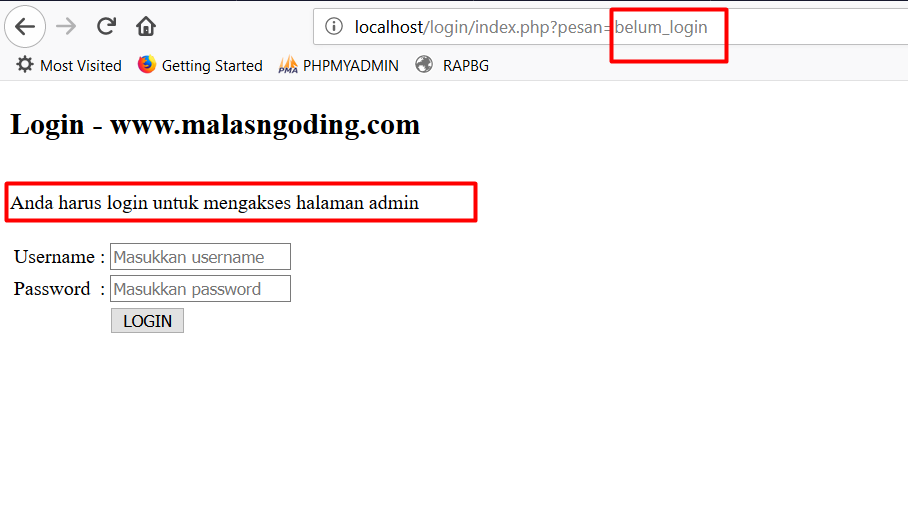
 Membuat Login Dengan Php Dan Mysqli Part 2 Malas Ngoding
Membuat Login Dengan Php Dan Mysqli Part 2 Malas Ngoding
Posting Komentar untuk "Cara Menulis Fungsi Javascript Di Halaman Html"